必须要总结一下了,不然每次百度太累了😤
Gridea语法规则
Markdown语法
标题
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
字体
**加粗**
*斜体*
~~删除线~~
引用
>引用
>>嵌套引用
分割线
---三个及三个以上
***三个及三个以上
图片

<img src="https://cdn.jsdelivr.net/gh/kishomoe/blogpic@master/pic/fourier/1.jpg" style="zoom:33%;" />
超链接
[链接名](url)
<a href="超链接地址" target="_blank">超链接名</a>
列表
- 列表内容(无序)
+ 列表内容(无序)
* 列表内容(无序)
1. 列表内容(有序)
2. 列表内容(有序)
3. 列表内容(有序)
表格
表头|表头|表头
---|:--:|---:
内容|内容|内容
内容|内容|内容
第二行分割表头和内容。
- 有一个就行,为了对齐,多加了几个
文字默认居左
-两边加:表示文字居中
-右边加:表示文字居右
注:原生的语法两边都要用 | 包起来。此处省略
代码
`代码内容` (单行代码)
(```)
代码...
代码...
代码...
(```)
(代码块,实际使用无括号)
流程图
暂时用不着,缺
字体、字号和颜色
<font color="green" size=7 face="宋体">**文字**</font>
size:1-7(浏览器默认3)
背景色
<table><tr><td bgcolor=red>红色</td></tr></table>
注脚
内容[^1]
(在最后)[^1]:注脚
Latex数学公式
$行内公式$
$$
行间公式
$$
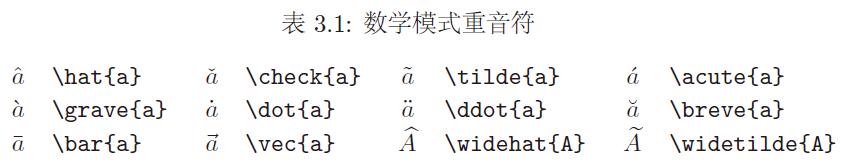
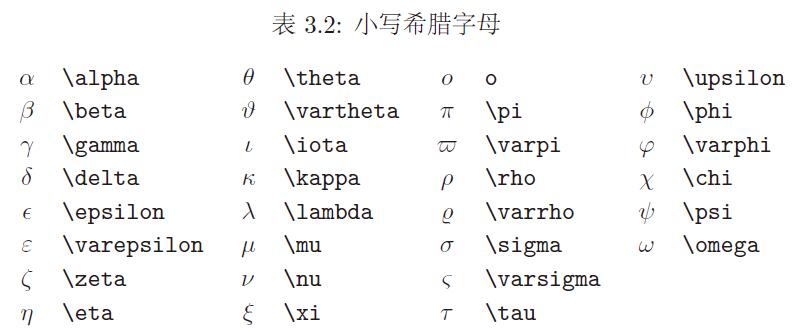
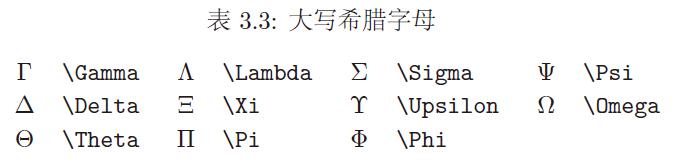
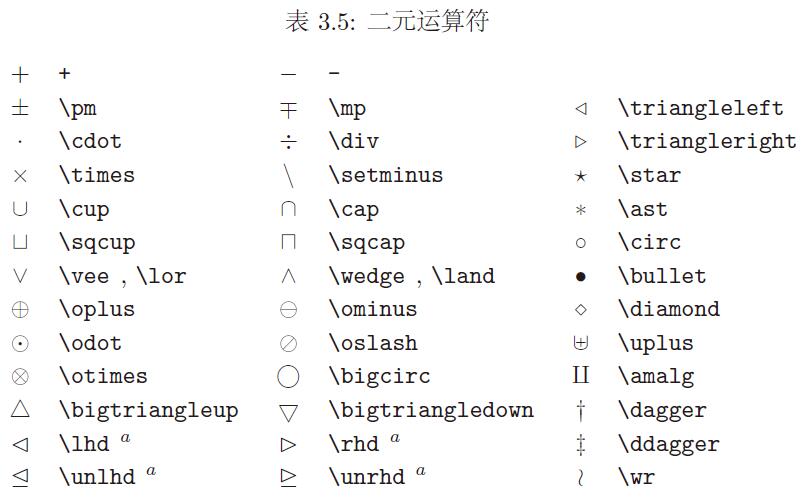
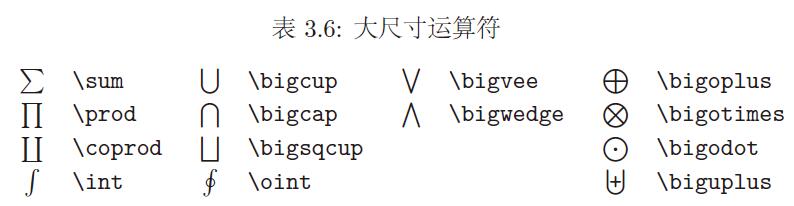
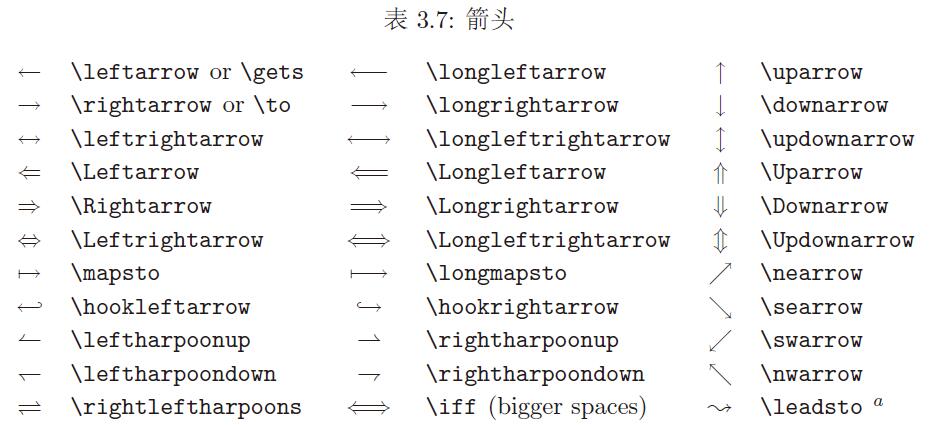
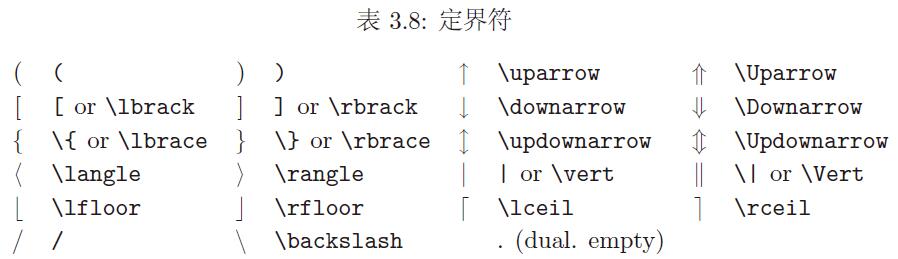
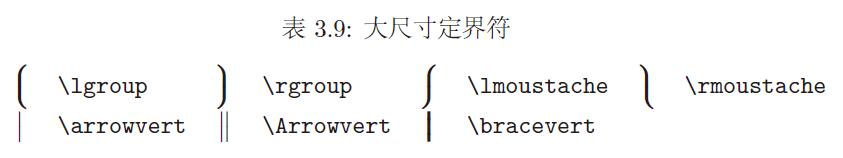
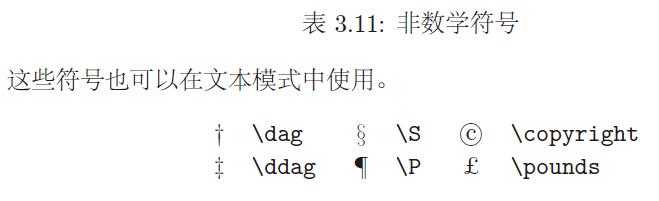
数学符号表
(不想打字了,偷懒用图片代替)











指数和下标
^和_
分式和根式
\frac{分子}{分母}和\sqrt[几次]{}
积分和求和
\int_{下}{上}和\sum_{下}{上}
大括号
(太复杂,后续再补充)
方法一:
f(x)=\left\{
\begin{aligned}
x & = & \cos(t) \\
y & = & \sin(t) \\
z & = & \frac xy
\end{aligned}
\right.
方法二:
F^{HLLC}=\left\{
\begin{array}{rcl}
F_L & & {0 < S_L}\\
F^*_L & & {S_L \leq 0 < S_M}\\
F^*_R & & {S_M \leq 0 < S_R}\\
F_R & & {S_R \leq 0}
\end{array} \right.
方法三:
f(x)=
\begin{cases}
0& \text{x=0}\\
1& \text{x!=0}
\end{cases}
嵌入BiliBili视频
添加CSS代码
.aspect-ratio {
position: relative;
width: 100%;
height: 0;
padding-bottom: 75%;
}
.aspect-ratio iframe {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
}
嵌标签
把哔哩哔哩的 <iframe> 代码嵌入到 <div> 标签中
<div class="aspect-ratio">
<iframe src="//player.bilibili.com/player.html?aid=45520296&bvid=BV1Yb411q7wa&cid=113466217&page=1&high_quality=1"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true">
</iframe>
</div>
(记得加 &high_quality=1 )
To be continued.😥
